To edit a block within your landing page, you'll go into the Builder.
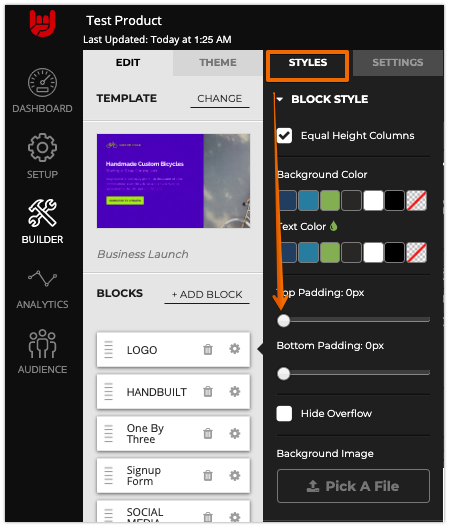
Once in the Builder, click the gear icon and you'll see your options for styling appear to the right.
Block Styles
Under the Styles tab, you can customize your block to fit your exact needs. All style changes will be immediately reflected on your screen.
Many options will require you to adjust the corresponding slider. Do this by pressing on the circle and sliding it left or right to fit your need.

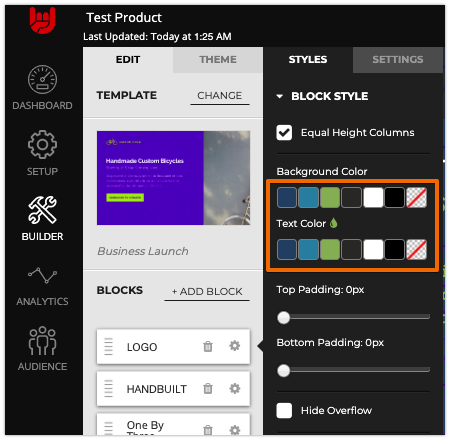
You can change the color of elements within your block by clicking on the corresponding colored squares. The water drop symbol will change colors to reflect the selected color.

If you'd like different colors to choose from, you will need to change your website's Color Palette.
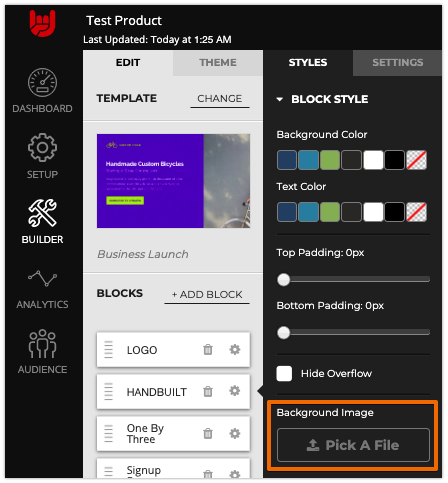
Background Images
The Style tab also allows you to change your block's background into an image. If you wish to add or change your background image, navigate to the bottom of the Style menu. There you will see the "Pick A File" button. Pressing this will open a computer dialog, which you can use to select your desired image.
Once you've added a Background Image to your Block, a new set of style options will be available below. Use these options to change the way your Background Image is displayed in the block.

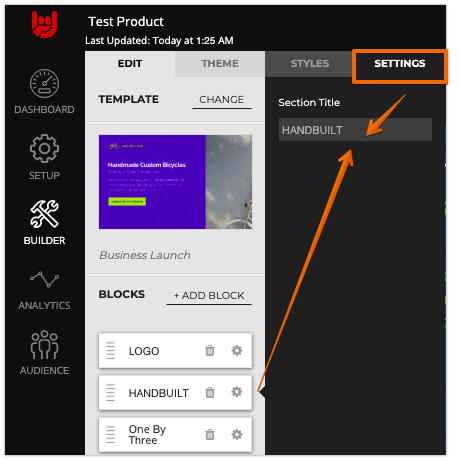
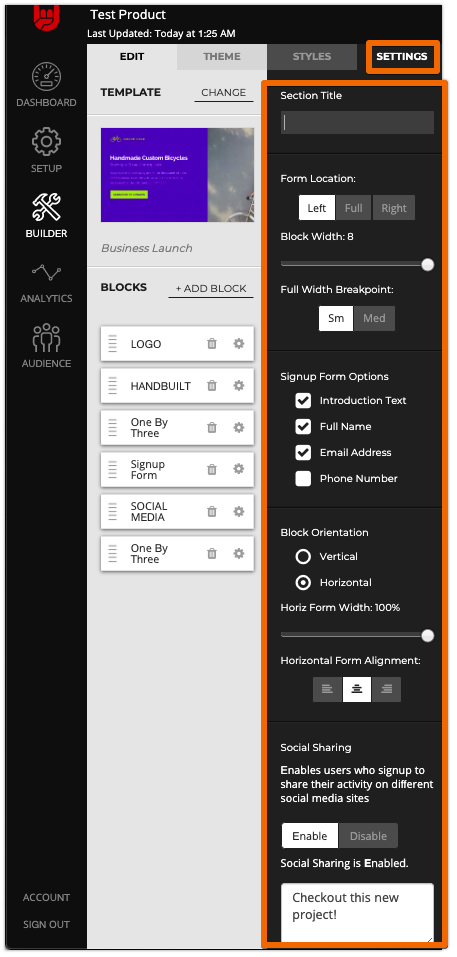
Block Settings
Under the "Settings" tab you will see different customization options depending on block type.
WYSIWYG and Column Blocks - You will be able to change the Section Title.

Signup Blocks - You will be able to customize the Form Options, Orientation, and Confirmation Message. Social Sharing settings can be modified here as well.

Trust this helps!
